Pourquoi utiliser Schéma.org dans votre site ?
Shema.org, est un format de données structurée reconnus par les principaux moteurs de recherche, qui permet de spécifier ce que représente vos données dans une page.
Si vous présentez :
- Une entreprise,
- un produit,
- un lieu,
- un agenda
- des actualités
- …
vous pouvez soit laisser les robots des moteurs de recherche se débrouiller avec vos données, soit, prendre un peu de temps pour indiquer ce que signifient les textes que vous avez saisi dans votre site. ce qui permettra au moteur de recherche de mieux comprendre ce que vous proposez et ainsi de mieux le mettre en avant dans ses résultats de recherche (mais aussi sur les outils de cartographie comme google map ou les les comparateur de prix et de prestation.
Un exemple pour mieux comprendre
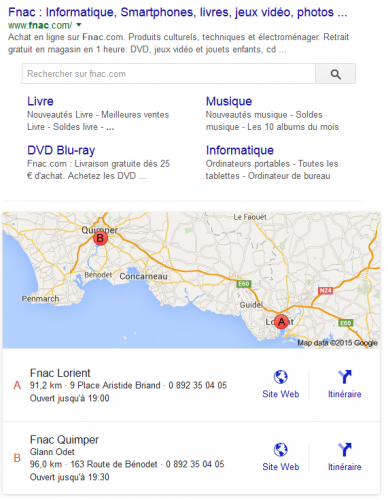
Une image valant mille mots, je me suis aller prendre une illustration chez google en recherchant les Fnac proches de chez moi.

Comme vous le voyez outre l’adresse du site, je bénéficie de l’adresse des FNAC (relativement) proches, d’un lien mis en avant sur leur site, de leur horaires d’ouvertures, et d’un plan d’accès.
Pour partager sa « carte de visite » avec les moteurs de recherches , on s’appuie sur les spécification de schéma.
Imaginons que vous ayez une petite entreprise familiale et sur votre site web, vous annonciez l’adresse de votre entreprise,( le code html de votre page non balisé avec Schema) devrait ressembler a peu prés à çà.
|
1 2 3 4 5 6 7 8 |
<h3>Entreprises Bilbon Sacquet </h3> <p> cul de sac<br> Chemin des Trous-du-Talus<br> Hobbitebourg - 20602 la Comté<br> téléphone : 00 00 00 00 00<br> Email : Bilbon@exemple.org </p> |
Une fois qu’on y intègre les balise schéma.org , le code resssemblent à ceci :
|
1 2 3 4 5 6 7 8 9 10 |
<div itemscope itemtype="http://schema.org/Organization"> <h3 itemprop="name">Entreprises Bilbon Sacquet </h3> <p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">cul de sac<br> Chemin des Trous-du-Talus</span><br> <span itemprop="addressLocality">Hobbitebourg</span> - <span itemprop="postalCode">20602</span> <span itemprop="addressCountry">la Comté</span><br></p> <p>téléphone : <span itemprop="telephone">00 00 00 00 00</span><br> Email : <span itemprop="email">Bilbon@exemple.org</span> </p> </div> |
On a indiqué que :
- L’adresse était celle de notre structure.
- précisé la position géographique (rue code postal, ville, pays,)
- donné et l’Email et le numéro de téléphone
On peut aller (beaucoup) plus loin, en indiquant des horaires et de jours d’ouverture, une adresse de site web. D même on peut ainsi donner des information sur autre chose qu’une entreprise, une fiche produit, un article de presse ou de blog. bref on peut aider les moteurs de recherche à mieux comprendre ce que l’on fait pour qu’il valorise au mieux le contenu de notre site. Le markup schema.org est trés puissant et toutes les applications et la syntaxe sont détaillées sur le site officiel.
Comment se simplifier un peu la vie pour appréhender schema.org.
Si le markup schema et trés puissant et pratique, il peutt parfois être simple pour l’aprhéhender de l’exparimenter afin d’apprendre par l’exemple. c’est ce que propose schema-creator.org.
qui grace à quelques formulaires permet de baliser en quelque clics, son premier bloc d’adresse structuré, sa premiére fiche produit, et bien d’autres chose. libre a vos de compléter celà ensuite.
Tous les liens :
- Plus d’infos sur schema.org et la façon dont google l’exploite sur le site de google developer
- La syntaxe complète et les application du marquage structuré Schema sur le site oficiel
- Le générateur en ligne pour tester
.

Merci cela explique bien l’importance de schema.org dans nos site internet
Merci, il ya des autres sites comme schema.org ?
disons que schema.org propose un ensemble de balise semantique assez complet, ce qui offre pas mal d’opportunités, mais une recherche sur « web sémantique » sur google devrait donner pas mal de résultats intéressants