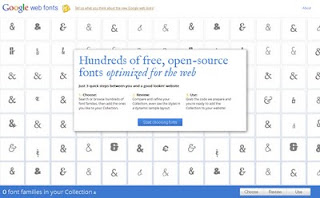
un peu plus d’un an,aprés avoir lancé la « web fonts api » google met en place la version 2 de ce service.
Je rappelle le principe de cet outil qui séduit chaque jour de plus en plus de graphistes, webmasters et développeurs. Avec web fonts API vous pouvez choisir une police de caractére un peu plus exotique que les clasiques Arial, et Times pour l’utiliser pour le titrage de votre site.
pour sa part, google webfont se charge de rendre l’affichage de cette police le plus similaire possible quelle que soit le navigateur utilisé par vos visiteurs.
Les nouveauté du service Google webfont V2
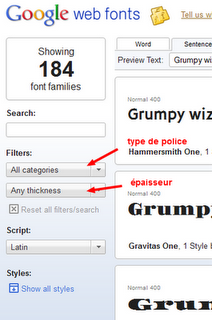
un peu plus de 180 polices de caractères disponible, et plusieurs centaine bientôt annoncées par google.
Des filtres de sélection
- Par type de police : avec empattement (serif) sans empattement (sans serif) manuscrites (handwritting)
- par épaisseur
- par jeu de caractère (latin ou non latin)
- par variante (gras italique,etc…)
pour chaque police, google propose à présent un graphique qui indique comment l’utilisation de la police va impacter le temps de chargement d’une page.