Si que vous soyez une agence web (par exemple implantée à Guingamp) ou un blogueur qui présente des sites ou des services web, vous pouvez avoir envie (ou besoin) de présenter votre site ou votre application mobile en situation.
Par exemple sur un écran de téléphone, sur une tablette ou un écran d’ordinateur.
Pour cela vous pouvez bien sur incruster une copie d’écran dans une image, mais vous pouvez aussi vous appuyer sur une service en ligne de génération de mockups qui le fera pour vous.
Nous avons fait pour vous une sélection de quelques uns de ces services qui vous simplifieront la vie et vos présentation client.
Mockuphone
Contrairement a ce que son nom pourait laisser penser, Mockup phone vous propose bien sur des visuels de téléphones de tablette (Iphones, Ipad, Android) mais aussi des visuels d’écrans de TV et d’ordinateur, vus sous plusieurs angles.
il ne vous reste plus qu’a importer votre image, générer les différentes vues, et les incruster dans une image de fond.

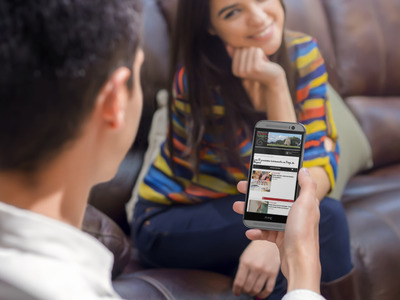
Place-it pour mettre son site (ou ses créations) en situation
Placeit propose bien sur des images que vous pouvez incruster dans vos propre visuel, mais aussi toutes sortes de mise en situation. vous pouvez incruster votre site dans un mobile ou un ordinateur, mais aussi pourquoi pas simuler une campagne d’affichage en 4 par trois ou sur un abris bus.
De plus placeit propose propose les images dans plusieurs résolutions en fonction de l’usage qu’on souhaite en faire (les grands formats son payants).

Magic-mockups
Magic-mockups propose de « présenter votre produit dans un environnement réaliste » l’interface est simple, les visuels jolis pour présenter son site sur mobile ou sur Ordinateur.


Merci beaucoup pour cet article ! J’ai cherché désespérément pendant longtemps comment faire une telle incrustation d’images. Magic-mockups et Mockupphone sont top et gratuits en plus.
ce fut un plaisir
Un indispensable à mettre en favoris, Merci pour ces liens