Un mien ami utilisateur de blogger me pose un problème intéressant :
Il souhaite utiliser sur son blog la fonction de partage vers les réseaux sociaux. Qui permet aux lecteurs de son blog de partager ses articles sur Facebook, twitter, google plus et autres.
Cependant, outre ses articles (excellents et colorés) de blog, il veut pouvoir publier des pages statiques, ou ajouter des informations sur son blog et ses projets, mais il ne souhaite pas, que les boutons de partage apparaissent sur ces pages.
C’est tout a fait louable, mais, c’est impossible dans la configuration de base de blogger ; Soit, les boutons de partage sont présent partout sur le site, soit, il ne sont présent nulle part.
Pour réaliser cela, il faut aller tripatouiller directement le code de la page (je suis désolé).
les étapes à suivre sont les suivantes :
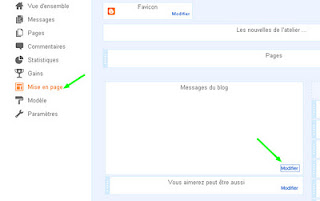
1/ activer l’affichage des boutons de partage du site pour cela, il faut se rendre dans le menu blogger dans mise en page, puis cliquer sur le lien « modifier » de la rubrique « message du blog »
une fenêtre s’ouvre, on coche ensuite la « Afficher les boutons partager » et on valide.
A partir de ce moment, tous les billets et toutes les pages du blog affichent des boutons de partage.
Attention, c’est ici que çà devient plus complexe.
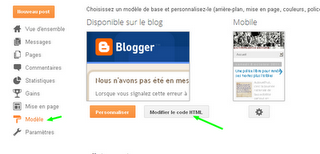
2/ dans la rubrique «Modèle» cocher «modifier le code html»
une fenêtre s’ouvre qui affiche le code (avec logiquement un message qui vous prévient que vous êtes sur le point de faire une co…erie de modifier le code,
cliquez sur « traiter » puis cochez la case « développer les modèles de gadgets »
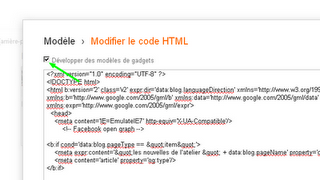
tout le code du site s’affiche alors. On recherche le code :
On recherche le code:
qui signifie que si on a coché la case d’affichage des boutons de partage, les boutons s’affichent
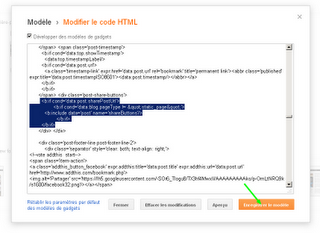
et on remplace par:
Ensuite on clique sur enregistrer le modèle.
et ça marche
Les plus curieux d’entre vous (et les plus anglophones aussi) seront ravi de lire cet article sur l’utilisation des boucles conditionnelles dans Blogger.
Les plus observateurs s’apercevront aussi que j’ai troqué mes flèches rouges contre des flèche vertes pour ne pas être attaqué pour plagiat par des blogueurs geek batavophiles ;o)





Lolobobo, smack !!!
J'ai réussi l'opération, terrifié comme si j'étais en train de débrancher une mine et qu'en plus, il me fallait me souvenir de la route empruntée pour revenir à travers le champ, OUF !
Donc merci. Juste bouton share maintenant qui m'ennuie, du coup, puis-je l'incorporer dans une nouvelle barre de partage ?
Trop facile ! C'est du Basic+ en fait ! Je faisais pareil sur mon ZX Sinclair, en 1952 !
:)))
@mhpa : félicitations ! mais tu me pose des questions à tiroir, permet moi cependant de te poser une question, pourquoi mettre le bouton addthis si tu utilise les boutons de blogger (ça fait double emploi non ?)
@Gildan :en 52 c'était pas le zx sinclair, mais la machine de Turing 🙂
Formidable,
J'avance à grand pas grâce au maître des clés (fort-boyard accroche-toi…), viré le bazar et comme tu me l'avais si judicieusement conseillé, installé un petit widget de contact si des fois une horde de féministes échevelées souhaitent goûter au plaisir de mon corps en me fréquentant ardemment, en personne et de plus près.
Merci donc, Laurent, et pour les liens.
@MHPA : tu es le bienvenu 🙂 bises aux féministes ecervel… heu Echevelées 🙂
Lolobobo,
Pour le bouton share (addthis), parce qu'il me paraissait avoir plus de fonctionnalités que la simple barre, et que cette simple barre n'en possédait pas, justement.
Bon, je n'ai pas tout compris mais ça a l'air interessant.
@el camino : grosso modo ça eut dire que (pour peux qu'il te prenne l'envie de mettre les doigts dans le code de ton blogger) tu peux faire afficher des truc sur certaine pages de ton blog (billet, pages, archive, accueil) ou pas.
en utilisant les boucles conditionnelles
Merci beaucoup pour cet article !
Il est clair et juste. et m’a permis de résoudre mon problème… même si le code ne s’affiche pas chez moi ! J’ai pris le temps de copier le code présent dans l’image…
Suis-je le seul à avoir ce problème ? Tout s’affiche, sauf le code, qui n’est pas là (et il n’est pas blanc, j’ai essayé de le sélectionner, et même de le copier/coller, en vain)
Cependant, j’ajoute quand même votre site dans mes favoris !
Petite remarque: Après avoir modifié le code, il restait encore le cadre coloré dans lequel apparaissent normalement les liens de partage. J’ai du modifier leur couleur sur tout le site pour les faire disparaitre.