La semaine dernière, je lisais sur le site geek de l’ami Nicolas que comme Wikipedia, Apple et Foursquare allaient d’ici peu utiliser OpenStreetMap à la place de google map.
Cela m’a incité, à vous proposer un petit article sur l’intégration de cartes avec des marqueurs personnalisés sur vos sites avec 3 outils.
- Google map, qui est très rependu, mais dont l’utilisation sur des sites a fort trafic nécessite l’achat d’une licence d’utilisation,
- Mappy qui fait partie du groupe pages jaunes (on retrouve d’ailleurs leur carte sur l’ensemble des sites du groupe)
- et différentes intégrations d’OpenStreetMap , un projet de cartographie libre (à la manière par exemple de wikipédia) animé par des internautes et que je vous propose de mettre en œuvre grâce à la librairie Leaflet
Je ne vais pas vous faire un énorme tutoriel (d’autres le font bien mieux que moi, et les docs des trois outils sont assez bien faites) mais vous proposer un exemple très d’intégration simple.
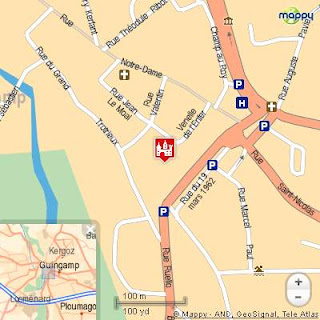
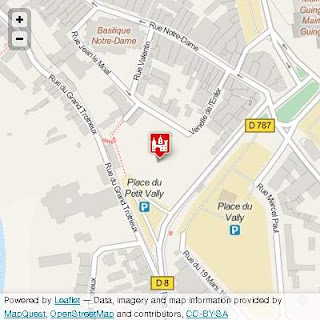
Une carte du centre-ville de Guingamp avec une icône personnalisée indiquant la position du château.
Intégration avec l’Api Google
L’avantage de l’Api google est qu’elle propose une énorme base documentaire, ainsi que de nombreux tutoriaux, son inconvénient est que depuis quelques mois, son utilisation est payante pour les sites proposant plus de 5000 cartes par jour, pas de quoi s’inquiéter pour un petit site, mais si la mise a disposition de carte à vos utilisateurs est au cœur de votre site, cela peut rapidement poser problème.
Notre carte ressemblera à ceci.
- Je vous invite à aller voir la démo et le code là
- le site de l’Api google map
Intégrer une carte avec Mappy
Mappy est un service de cartographie qui lui aussi propose une API, l’avantage est que son utilisation est gratuite (pour un site web public) et sans (presque) aucune limitation d’affichage.
Par contre, vous avez besoin d’une clé d’application (token) pour l’implémenter sur un site.
Le résultat ressemblera à ceci
Intégrer une carte avec OpenStreetMap
Openstreetmap est un projet libre, et international, (un peu à la manière de wikipedia) animé par de nombreux internautes de part le monde. Son objectif est de proposer des données cartographique librement utilisables par tous.
Ce qui signifie, que rien (a part peut être les connaissances technique et les ressources système nécessaires) ne vous interdit de créer votre propre serveur de cartographie à partir des données du projet.
Dans la pratique certaines entreprises (comme cloudmade, ou mapquest par exemple) vous proposent d’accéder à ces données hébergées sur leur serveurs. Ce qui permet d’accéder à de nombreux modèles de cartes différentes.
Comme Openstreetmap est un projet libre, de nombreux développeurs on créé des librairies dans différent langages qui permettent de manipuler les données Openstreetmap .
Sur son site, OpenStreetMap utilise la librairie Openlayer , cependant, pour afficher une carte, l’utilisation de la librairie leaflet est parfois plus facile, (et un peu moins lourd en ressourc.
Leaflet et téléchargeable ici http://leaflet.cloudmade.com/
Le résultat ressemblera à ceci
- la démo est ici ainsi que le code
- Le site de leaftlet
- Le site de cloudmade
note cependant au passage que l’aspect des cartes peut évoluer en fonction de ton fournisseur de fonds de cartes :
voici la même carte réalisée à partir des données sur serveur open mapquest
- les Api Opendata de mapquest sont ici http://developer.mapquest.com/web/products/open
pour ce faire on remplace le code :
par
pour aller plus loin
S’il te venait l’envie de créer ton propre serveur de cartes, je t’invite à te plonger dans cette page qui liste de nombreuses ressources
Pour découvrir tous les outils, librairie et frameworks qui permettent de travailler avec l’Api c’est ici http://wiki.openstreetmap.org/wiki/Develop/Frameworks
pour en savoir plus sur OpenStreetMap : http://wiki.openstreetmap.org/wiki/FR:Main_Page
le site des développeurs http://dev.www.openstreetmap.fr/
bref tout ça vous laisse de la matière pour faire de bien belles parties de cartes 😉





Le lien sur la démo mappy n'est pas OK.
C'est le cas de toutes les démos, en fait.
Ah ! Ca fonctionne chez toi parce que c'est un lien sur "localhost".
Bien vu, j'ai développé l'exemple en local en écrivant l'article, et j'ai oublié de mettre à jour les liens, mais là ça devrait marcher mieux
Ca semble OK ! (trop technique pour moi).
comment fair pour obtenir la carte du congo brazzaville avec tout ces petits village a base du gps mappy
Hello Hurricane,This is great news! Welcome to the Depiction team. As a Depiction Preferred Consultant I look forward to wonrikg with you and providing you with any assistance that I can. Please don’t hesitate to ask.Ric
bonjour
Comment intégrer une carte de France ou du monde sur un site de covoiturage talktalkcar.com avec un outil de calcul de prix de l’essence comme ici
http://www.vadrouille-covoiturage.com/prix-covoiturage.html
bonjour
Comment intégrer une carte de France ou du monde sur un site de covoiturage http://www.talktalkcar.com avec un outil de calcul de prix de l’essence comme ici
http://www.vadrouille-covoiturage.com/prix-covoiturage.html