AddThis est un site internet qui vous propose d’ajouter à votre site un ensemble de fonctions qui permet à vos visiteur de partager facilement votre site sur les réseaux sociaux.
Pour ajouter le code Adthis sur votre site il suffit simplement de vous rendre sur la page d’accueil du site
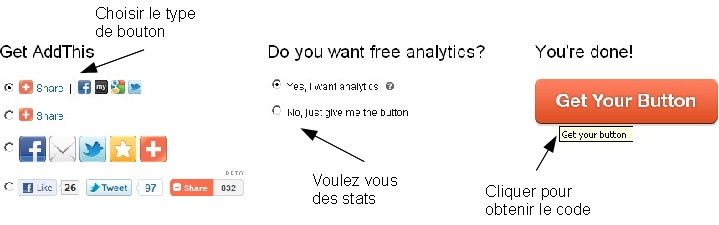
- de choisir le modèle de votre bouton
- de choisir si vous voulez accéder à des statistiques sur le partage
- et de valider la création du code du bouton
 Notez au passage que si vous utilisez un plateforme de blog comme wordpress, blogspot, typepad, tumblr ou que vous souhaitiez insérer le bouton de partage dans un E-mail ou dans un projet flahs, il existe plus d’option d’intégration, disponible sur cette page : http://www.addthis.com/web-button-select.
Notez au passage que si vous utilisez un plateforme de blog comme wordpress, blogspot, typepad, tumblr ou que vous souhaitiez insérer le bouton de partage dans un E-mail ou dans un projet flahs, il existe plus d’option d’intégration, disponible sur cette page : http://www.addthis.com/web-button-select.
Une fois validé la création du bouton, vous devriez obtenir un code ressemblant à ceci :
- <!– AddThis Button BEGIN –>
- <a href= »http://www.addthis.com/bookmark.php »
- class= »addthis_button »><img
- src= »http://s7.addthis.com/static/btn/v2/lg-share-zh.gif »
- width= »125″ height= »16″ border= »0″ alt= »Share » /></a>
- <script type= »text/javascript » src= »http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d6147fc5b637c3d »></script>
- <!– AddThis Button END –>
que vous n’avez plus qu’à coller sur votre site la ou vous voulez voir apparaitre un bouton de partage.
Aller un peu plus loin
Par défaut, Addthis détecte la langue de l’utilisateur et adapte le contenu de son menu à cette langue, suposons cependant que vous souhaitiez par défaut render votre bouton de partage francophonne, il vous suffit de modifier le code de la manière suivante
- <!– AddThis Button BEGIN –>
- <a href= »http://www.addthis.com/bookmark.php »
- class= »addthis_button »><img
- src= »http://s7.addthis.com/static/btn/v2/lg-share-fr.gif »
- width= »125″ height= »16″ border= »0″ alt= »Share » /></a>
- <script type= »text/javascript »>
- var addthis_config = {
- ui_language: « fr »
- }
- </script>
- <script type= »text/javascript » src= »http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d6147fc5b637c3d »></script>
- <!– AddThis Button END –>
La liste de tous les codes de langues est ici : https://www.addthis.com/help/languages
Par defaut, sur la plus part des site de partage (facebook, twitter,…) Adtthis affichera le titre de la page, et l’url de la page de la page d’ou le bouton est utilisé. On peut cependant modifier ces infos, (si par exemple vous souhaitez ramener les utilisateurs sur la page d’accueil de votre site. On peut pour cela utiliser 3 paramètresaddthis:url (l’adresse de la page à cibler). addthis:title (le titre qu’on souhaite proposer). addthis:description (un des cription optionelle.). Imaginons que nous voulions modifier le bouton pour qu’il propose un lien vers la page d’accueil de ce blog
- <a href= »http://www.addthis.com/bookmark.php »
- class= »addthis_button »
- addthis:url= »http://blog.passeurs-de-savoirs.fr/ »
- addthis:title= »L’atelier des passeurs de savoir »
- addthis:description= »Un blog qu’il est bien ! »>
- <img src= »http://s7.addthis.com/static/btn/v2/lg-share-fr.gif » width= »125″ height= »16″ border= »0″ alt= »Partager » />
- </a>
- <script type= »text/javascript » src= »http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d6147fc5b637c3d »></script>
la doc sur cette foncion est là https://www.addthis.com/help/url-and-title
Supposons que vous souhaitiez proposer uniquement le partage sur twitter facebook ou viadeo la liste de tous les service est icihttp://www.addthis.com/services/list
- <a href= »http://www.addthis.com/bookmark.php »
- class= »addthis_button_facebook »></a>
- <a href= »http://www.addthis.com/bookmark.php »
- class= »addthis_button_twitter »></a>
- <a href= »http://www.addthis.com/bookmark.php » class= »addthis_button_viadeo »></a>
- <script type= »text/javascript » src= »http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d6147fc5b637c3d »></script>
supposons enfin que vous ayez un design spécifique à votre site et que vous voulliez utiliser vos propres boutons, modifier le code comme ici
- <a href= »http://www.addthis.com/bookmark.php » class= »addthis_button_facebook »><img src= »url_du_bouton_facebbok personalisé » />
- </a>
- <script type= »text/javascript » src= »http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d6147fc5b637c3d »></script>
vous pouvez par exemple trouvez de très chouette boutons et icones ici : http://icones.pro/
Pour en savoir plus sur les fonctions personnalisables du bouton addthis vous pouvez consulter la doc d’addthis disponible ici http://www.addthis.com/help

bonjour
j'ai un blog blogspot comme vous. j'ai installé les boutons de partage addthis depuis quelques temps. en revanche mon problème est que pour les articles situés sur la page d'accueil, le partage se fait avec l'url du blog, et non l'url de l'article. Pour le faire, je suis obligée de tricher, en cliquant sur le titre de l'article, alors j'arrive sur une page où il est "seul" et alors le partage se fait bien sur l'url de cet article (reprise en haut dans le navigateur).
Il y a un truc que j'ai mal fait, qui me manque pour que cela fasse comme vous, puisque vous avez bien le partage de l'article (et non de l'url du blog) quand on est sur votre page d'accueil.
Pourriez vous m'éclairer et me dire quel est le petit truc qui me manque ?
merci d'avance
Bonjour,
par défaut addthis recupere l'url et le titre de la page en cours, donc en page d'accueil, l'URL de la page d'accueil.
Comme je l'explique dans l'article, on peut aussi "l'obiger " a pointer sur l'URL de l'article, pour cela il sufit de lui indiquer l'URL du billet cible.
il faut donc modifier le code le la maniére suivante :
Bonjour, le lien est mort et j’ai le même souci que Laurence…comment modifier le code et pointer vers l’url d’un article? Merci par avance!
en fait c’est dans l’article dans la partie «Personnaliser le message»
ce code etant pour blogger bien sur
Bonjour,
Je n'ai pas encore testé toutes les possibilités, mais est-il selon vous possible de changer la couleur orange de l'icône "+" de addthis ?
Merci!
@filipo : oui, voir le chapitre utiliser son propre visuel de cet article 😉
la partie utiliser ses propres visuels est pas super compréhensible.
bonjour
j’utilise addthis dans une page php de news
est-il possible de passer une variable chaine $titre à
addthis:title par exemple ?
et qu’elle est la syntaxe dans ce cas
merci de votre aide
Bonjour,
Je souhaite utiliser le module Addthis sur mon site cependant j’aimerais y mettre deux liens vers mes deux blog , un lien vers mon formulaire de contact et un lien vers ma page Facebook cela est-il possible?
Merci de votre aide