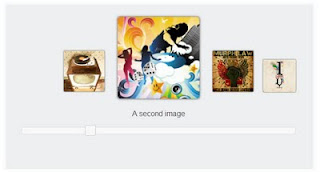
Popularisé par Apple avec l’interface de l’Iphone, le coverflow est un moyens de présenter des images ou des liens sous forme de vignettes animées.
 |
| le cover flow de l’iphone |
Jquery offre la possibilité de générer ce genre d’effets, voila une sélection de plugins et de scripts qui vous permettront d’insérer cet effet sur vos sites.
ContentFlow
permet de nombreux effet outre l’effet de coverflow classique (réflexion, carrousel, vague rotation autour d’un axe)
http://www.jacksasylum.eu/ContentFlow/index.php
jQuery UI CSS3 CoverFlow
est développé par Addy Osmani c’est un script créé avec basé sur jQueryUI 1.8.6 et jQuery 1.4.4 qui peut être adapté a de nombreux besoins (pour peux qu’on ai envie de mettre les doigts dans le code le coverflow est présenté la, le code peut être téléchargé (au passage, l’article présente un historique des coverflow toutes technologies confondues)
http://addyosmani.com/blog/jqueryuicoverflow/#more-1785
jcoverflip
http://www.jcoverflip.com/features
honte a moi , je ne suis pas rentré complétement dans le code. Jcoverflip produit un effet de coverflow et apparement propose un plugin pour drupal.
Roundabout
 |
| Passion Net utilise rounabout pour faire défiler ses dernier articles en page d’accueil |
Roundabount et une sorte de couteau suisse pour ceux qui veulent faire tourner les div il permet de créer un effet de rotation sur des images, lmais aussi sur des texte (c’est par exemple ce script qu’utilise nos petits camarades de chez Passion Net sur leur page d’accueil (http://www.passion-net.fr/)
Le script est disponible ici : http://fredhq.com/projects/roundabout/
et plein d’autres exemples d’applications (horloges formulaires, animations, etc.) sont présentés ici