Oui je sais c’est pas un titre super sexy pour les non initiés, pardon…
Le point positif c’est que pour une fois je ne râle pas contre IE6
je vais t’expliquer mon problème :
J’ai une page web avec un menu déroulant en haut de page et un peu en dessous, un diaporama.
Quand on passe sur une des rubriques du menu déroulant, il se déplie devant le diaporama pour faire apparaitre les sous rubriques.
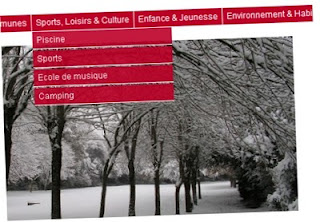
comme ceci.
 |
| le menu tel qu’il doit apparaitre… |
et bien entendu sous IE7, il se déplie sous le diaporama
 |
| …Et tel qu’il apparait avec le bug Z-index d’IE7 |
comme cela
Après avoir maudit intérieurement les programeurs de Microsoft et leur descendance sur 15 générations (puissent les sauterelles dévorer leurs potagers) j’ai trouvé la solution à ce problème sur ce magnifique blog
il suffit en fait de rajouter au style de l’élément qui contient le menu une propriété Z-index avec une valeur Importante pour que l’element passe au dessus du diaporama…
note aussi au passage que seuls les element positionés peuvent avoir un Z-index.
Dans le cas qui m’interesse, le menu se trouve dans un élément ayant l’id « Header ».
ce qui nous donne au niveau du code :
- #header
- {
- position: relative;
- z-index: 3000;
- }
et puis aprés ça fonctionne mieux sous IE7 …
donc je suis moins en colère …
Et dans ma grande mansuétude je lève ma malediction sur les programeurs de Microsoft (et sur leurs descendants)
Elle est pas belle la vie ?

Votre article vient de me sauver la vie ! Merci !
Alors c'est parfait ! 😉
Marche parfaitement et facile à mettre en place. Un grand merci 🙂
Merci ! 🙂
Grâce à cet article j'ai vu que mon erreur venait du header qui n'avait pas de position. Ça faisait un moment que je cherchais la solution !
Ne peux fonctionner sur plusieurs div. et li
Si c’été aussi facile, les rêve peuvent ce réalisé aussi.
Allez garder le morale
Merci! Et je vous trouve quand même très clément avec les programeurs de Microsoft (et sur leurs descendants)…
@Stobal85 : mon bon cœur me perdra 🙂
Juste la classe…merci !
Merci ^^
nickel merci beaucoup
Bien joué, c’est sympa de trouver des astuces qui marchent sur les bizarreries de ce navigateur obsolète !