1. Script src.
Vous faites appel régulièrement à des librairies javascript (jquery Mootools etc.) et vous êtes infoutu de retrouver leur adresse dans la bibliothèque d’API de Google ? Scriptsrc vous permet de récupérer le code d’initialisation de la librairie en un clic.
http://scriptsrc.net/
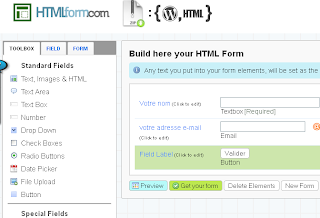
2. Form Builder.
Si vous avez besoin de créer un simple formulaire de contact, mais vous n’avez pas envie de passer des heures a coder le messages d’information, et les scripts qui vont contrôler les données avant l’expedition ? Formbuilder est fait pour vous. vous choisissez les champ, le type de contrôles a appliquer à la validation, et Formbuilder vous assemble tout ça et vous le livre par E-mail sous forme d’un fichier ZIP
http://htmlform.com/form_builder/
3. Tableizer
Vous souhaitez utiliser un tableau ou une liste ( issue d’ Excel, openofice ou libreoffice) dans une page web Tableizer vous crée le code d’un tableau html par un simple copié collé
http://tableizer.journalistopia.com/tableizer.php
4. The Noun project
Si vous cherchez quelle image peut exprimer le mieux votre idée, The noun project est une bibliothèque de pictogrames à télécharger , ou a consulter pour alimenter votre créativité.
http://www.thenounproject.com/
5. Favigen.
Pour générer un favicon (la petite icône qui apparait à coté de l’adresse de la page dans votre navigateur) , uplodez une image et récupérez l’icone et le code d’installation.
http://favigen.com/
6. Procssor.
Un compresseur pour embellir et optimiser vos feuilles de styles css.
http://procssor.com/
7. Html purifier.
Html Purifier est un outil en ligne (mais on peut aussi télécharger le script PHP pour l’installer en local sur http://htmlpurifier.org/) qui permet de nettoyer son code html des balises obsolètes.
http://htmlpurifier.org/demo.php?post
8. 0 to255.
0to255.com est un outil qui à partir d’une couleurs RGB permet de décliner toute ses nuances de la plus claire à la plus sombre, un bon outil pour coordoner ses palettes de couleurs.
http://0to255.com
9. Html ipsum.
Un générateur de faux texte(au format html) pour vos maquettes de site.
http://html-ipsum.com/
10. Awesome-fontstacks.
Pour créer des packs de polices webfonts coordonnés, à utilises dans vos projet css3.
http://awesome-fontstacks.com
11. Browize.
Vous souhaitez connaitre le rendu de votre site sur un petit écran ? browize vous permet de redimensionner votre fenêtre en
1 clic.
http://browize.com/
12. Support details.
Pour tout connaitre de votre configuration (navigateur, écran, couleurs, système extension).
http://www.supportdetails.com/
13. Woorank.
Pour tout savoir sur un site (référencement, optimisation et validité du code, nom de domaine, nombre de page référencées, nombre de visiteurs,…).
http://www.woorank.com
14. Bounce.
Pour travailler à plusieurs sur les évolutions d’un site. Bounce fait une copie d’écran d’un site sur laquelle plusieurs intervenants vont pouvoir ajouter des remarques et commentaires
http://www.bounceapp.com