Le hasard des calendrier fait parfois bien les choses Nicolas vient à l’instant de parler des nouveauté que Google apporte à sa messagerie.
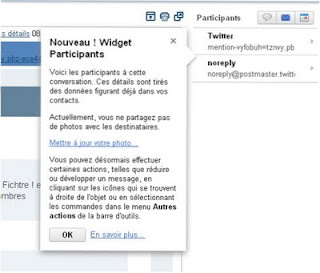
Pour presenter ces nouveautés à ses utilisateur, Google utilise une astuce : une petite bulle d’info qui montre la nouveauté et explique son intérêt.(voir illustration)
L’avantage de ce type de fenêtre, c’est qu’elle permettent de manière pas trop intrusive, de présenter a des utilisateurs d’un site, une nouvelle fonctionnalité ou de les guider dans l’utilisation d’une interface.
Par exemple, je participe ce mois ci au concours de blog organisé par régions Job. j’ai mis en haut de la colonne de droite un bouton de vote (que tu ne remarquera pas obligatoirement). de plus, la procédure de vote est un peu compliqué, on doit donner son nom et son E-mail l’avantage étant qu’ainsi tu peux participer à un tirage au sort et gagner des cadeaux.
Histoire de mettre un peu en avant le truc, j’ai installé le plugin jquery Guider qui permet de créer ce genre de petites fenêtre d’infos.
L’autre avantage de Guider c’est qu’on peut faire s’enchainer plusieurs bulles d’infos afin de présenter aus utilisateur un panorama des fonctionalité de son site.
Installer le plugin Guider sur son site.
Une fois le plugin téléchargé et décompréssé, il faut l’installer et le paramétrer.
Pour l’installer on intègre dans le head de la page, la feuille de style, la bibliothèque Jquery (si ce n’est pas déjà fait) et le script. pour ce faire on copie les lignes suivante entre les balises
et :Ensuite dans le corps de la page on rajoute le code de paramétrage de guider
on peut bien sur ajouter autant de bulle d’infos qu’on le souhaite et les lier entre elles
Ressources :
télécharger Guider : https://github.com/jeff-optimizely/Guiders-JS
vous trouverez de nombreux exemple d’utilisation dans le fichier README.html contenu dans l’archive