Si’il me prenait la folle lubie d’expliquer à quoi servent les langages de définition de pages du web, je dirais :
- Que le html sert a définir la structure du document
- et que le Css sert à en définir la forme.
Mais il faudrait être fou pour définir tout ça en deux lignes.
d’un autre coté si je n’étais pas un peu dérangé, je me serai abstenu d’écrire ce billet de blog
Bref
Quand on lance un projet web, on s’attend (ou tout du moins on espère) obtenir à peu près le même rendu sur tout les navigateurs.
Et, c’est ce qui devrait en théorie se produire
hélas ce n’est pas tout a fait vrai.
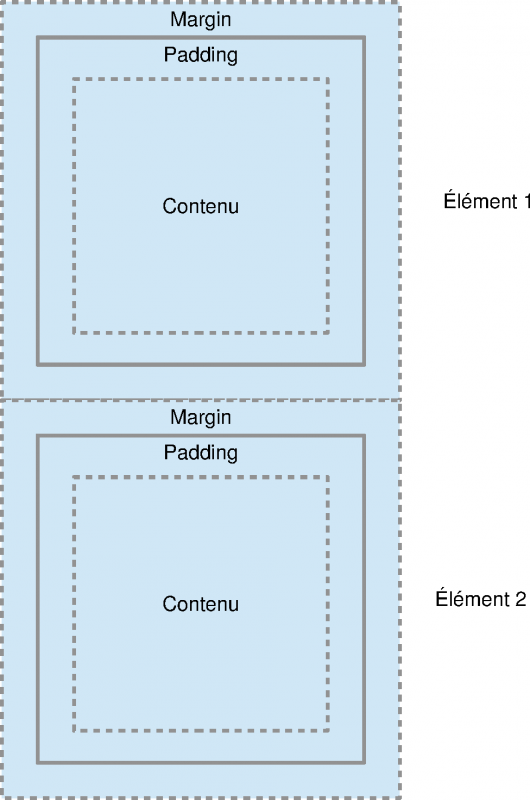
Quand vous utilisez les balises html qui définissent les blocs de texte (H1, H2, H3, h4,h5,h6 , p, li, ul, ol, etc.) Leur positionnement les unes par rapport aux autres (margin) et le positionnement du texte a l’interieur de chaque bloc (padding) et prédéfini par défaut par le navigateur.

L’aspect d’une page peut donc varier de quelques pixels selon le navigateur et le système qu’on utilise.
Ce qui oblige le createur de pages web à redefinir chacune des balises qu’il utilise pour s’assurer d’un affichage similaire d’un navigateur à l’autre.
La solution ultime : le CSS reset
il y a quelques années, le web designer Eric Meyer a eu une idée : créer une feuille se style qui supprime toutes les propriétés d’affichage par défaut des balises HTML.
En appliquant cette feuille de style à un document,html toutes les balises web on le même aspect, et le webdesigner peut ensuite définir chaque balise comme il l’entend.
Cette feuille de style qui remet toutes les propriétés d’affichage (css reset) est disponible et librement téléchargeable ici http://meyerweb.com/eric/tools/css/reset/
Les alternatives.
Outre le ccss reset de Eric Meyer, il existe d’autre alternatives :
- un Css reset adapté au pages définies en HTML5
- Le ccs reset proposé par Yahoo (dans YUI)
- une dernière méthode est d’utiliser le sélecteur universel des CSS -le caractère * – de la manière suivante :* {margin:0; padding:0; border:0}ce qui fait que tous les éléments html s’afficheront sans marge, ni bordure, ni marge interne.(attention ça devient vrai aussi pour tous les élément liés au fonctionnement du navigateur ou du système d’exploitation comme les éléments de formulaires)
Faut-il utiliser les Css Reset ?
Quand on se place du coté du webdesigner, le Css reset presente l’avantages d’éviter de longue recherche pour savoir quel est le satané élément qui nuit à la forme de la page;)
dans la catégorie des inconvénients, on observe :
La taille , un reset css prend généralement 10 a15 Ko (excepté quand on utilise le sélecteur universel)
La nécessité de redéfinir chaque élément par la suite (attention finalement ça peut prendre un peu plus de 15 Ko:)
bon finalement je l’utilise ou pas ?
Considéré comme la solution ultime pour s’affranchir des contraintes des navigateurs, on peut être tenté d’utiliser le Css reset dans tous ces projets.
Cependant, Eric meyer nous rappelle un point important :
les css reset qu’on trouve sur le web sont des définitions génériques, il est souhaitable et finalement plus intéressant, de choisir un css reset et de l’adapter spécifiquement a son projet (en supprimant par exemple les remise à zéro des balises qu’on sait qu’on utilisera pas, en définissant les couleurs par défaut des éléments, etc.) afin d’obtenir le meilleur rapport taille efficacité.
Quelques liens
- Le site d’Eric Meyer
- Le Css reset d’Eric Meyer
- Le Css reset YUI
- Le Css reset HTML5
- Un excellent site sur le css reset (en anglais)
