Quand on travaille sur un projet web, il n’est pas rare d’avoir besoin de trouver « la » police de caractères idéale, pour un titre ou un texte.
Il est aussi très courant qu’un client souhaite (pour des raison de prix souvent) ne pas acheter une police de caractères adaptée au web, ou qu’il ne connaisse pas la police de caractère qui a été utilisé dans sa charte graphique.
Le site fontSquirrel, c’est depuis quelques années tallé une réputation de ressource incontournable pour toutes celles et ceux qui cherchent une police utilisable sur le web grace à la propriété CSS « font-face »
Par contre, jus qu’à présent quand on essayait de retrouver une police de caractères, on devait utiliser Identifont ou whatthefont qui s’ils sont des outils diablement efficaces renvoient vers des polices de caractères commerciales.
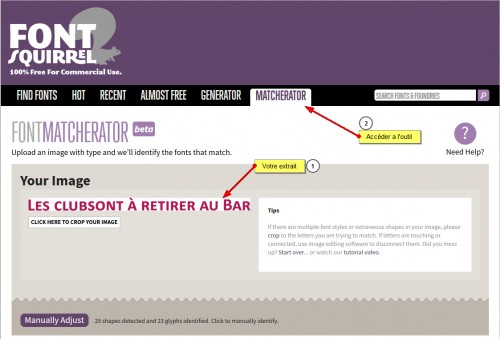
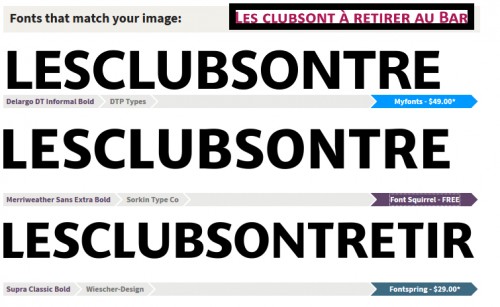
Fontsquirrel vient de lancer un nouvel outil, en version Beta : Fontmatcherator. qui tout comme What the font propose à partir d’une image de retrouver une police de caractères (à peut prés) similaire.

par contre ce qui est très intéressant, c’est que si les résultats présentent des polices commerciales, il proposent aussi des alternative présentes dans le répertoire de fontsquirrell sous forme de « webfont kit » (libres et/ou gratuits).

à tester ici : fontsquirrel.com/matcherator

Matcherator est pas mal, mais j’ai trouvé un nouvel outil qui marche super bien : Fount : http://www.byothe.fr/2015/12/identifier-une-police-de-caracteres-sur-une-page-web-grace-a-fount/
Ça reconnait des polices d’un texte sélectionné sur une page web…