Vous avez sans doute entendu parlé D’UI designer ou User interface designer qu’on pourrait traduire en français par concepteur d’interface utilisateur ou créateur d’IHM (interface homme machine). c’est dans un projet web (ou logiciel) la (ou les) personne(s) qui crée(nt) l’interface utilisateur.
Puisqu’on en parle, c’est l’occasion pour moi de vous annoncer la renaissance du blog du jeune et sémillant Arno dont c’est justement le boulot
mais revenons a nos moutons…
La création d’interface utilisateur vise à proposer une approche :
- simple,
- efficace,
- accessible,
- intuitive,
- et le cas échéant jolie (même si ce n’est pas le principal).
Car c’est souvent là que le bas blesse dans une application (ou un site web) dont l’interface est mal conçue, c’est généralement très joli, mais très difficilement utilisable.
C’est pourquoi, avant de faire chauffer Photoshop (A moins que ce ne soit The Gimp ou paint.net si tu préfère les logiciels libres) il est intéressant de prendre un papier et un crayon pour mettre ses idées (et sa navigation) à plat:
- s’interroger sur la navigation entre les pages,
- le positionnement des formulaires et des boites de dialogue,
- la manière dont on veut que réagisse l’interface à telle ou telle action,
- L’arborescence du site,
- et bien d’autre chose encore que je vous laisse imaginer…
Pour faire tout ça vous pouvez utiliser votre papier et votre crayon, ou un logiciel de dessin.
Mais, il existe un outil, libre et gratuit (bien que vous puissiez contribuer à son développement par un don) Pencil Project créé par la société vietnamienne Evolus.
cet outil disponible sous forme d’extension Firefox pour les utilisateurs de Firefox 3) ou d’un logiciel indépendant (pour ceux ayant migré vers FX4 ou trépignant d’impatience en attendant FX5).
 |
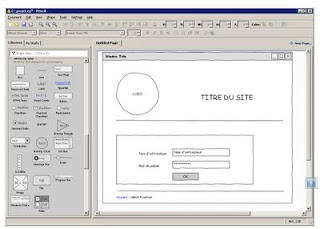
| L’interface de Pencil project |
- Pencil propose plusieurs dizaine d’élément graphiques pour définir rapidement une interface de site ou de logiciel (d’autres sont téléchargeables ici)
- il permet de positionner, de redimensionner les textes et les dessins
- d’essayer plusieurs types d’approches pour une page
- de lier les pages entre elles
- et d’exporter le résultat sous forme de page web, de document pdf, de document word, ou open document (tout les gabarits d’exportations sont téléchargeables ici).
Bref ça simplifie pas mal le travail de réflexion de tout ceux qui sont amenés à travailler sur la création d’une interface utilisateur, ( qu’ils soient ui designer ou pas). Pour en savoir (un peu) plus tu peux lire un article sur le sujet chez JoPa
Enfin en petit bonus pour cet article, Une fois que tu aura imaginés les principes de base qui doivent régir ton interface, si tu cherches de jolis (ou moins jolis) éléments (boites, barre de navigation formulaires, etc.) à intégrer dans tes designs de site, tu trouvera 50 modèles de documents psd pour le web chez speckyboy.com.
Récapitulatifs des liens
- Télécharger Pencil Project,
- Télécharger pencil en version add-on firefox 3.5,
- télécharger plus de modèles d’interface pour pencil,
- Télécharger des modèles d’exportation pour Pencil,
- 50 modeles PSD d’interfaces Web à télécharger chez speckyboy,
- Le blog d’Arno,
